获取元素的属性
$('input').attr('type')
.attr() 可以获取和设置自定义属性
.prop() 只能获取和设置固有属性
在设置属性值时 建议不要修改type属性,有的浏览器不支持
只能访问固有属性 自己创造的属性不能访问
$('input').prop('type');
设置属性的值
$('input').prop('class','apple')//固有$('input').attr('class','apple')//自定义and固有
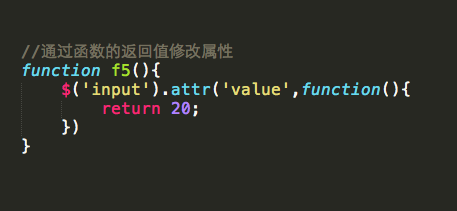
通过函数的返回值修改属性

批量添加属性 json

删除属性
删除属性type属性不允许删除
移除属性 removeAttr() removeProp()
由attr和prop设置的属性可以被移除 其他属性不移除删除class属性
removeAttr('class');
removeprop('class');//.removeClass()移除指定属性值
$('div').removeClass('apple')
//判断属性值是否存在 如果不存在就增加,如果存在就删除
$('div').toggleClass('apple');
.attr()的方法多次设置class属性会被最后一次的设置覆盖
用.addClass()是给属性追加信息 设置的信息都会追加上设置class属性 会将原有的属性值覆盖addClass()给class属性追加信息 如果没有class属性就先添加属性再追加属性值
css的属性获取和操作
(1)获取css属性: $().css(属性名);
行内 内部 外部样式都可以获取console.log($('div').css('width'));
console.log($('div').css('font-size')); console.log($('div').css('color'));复合样式的获取
并不是所有的浏览器都支持复合样式的获取 尽量拆分获取 console.log($('div').css('borderStyle'));
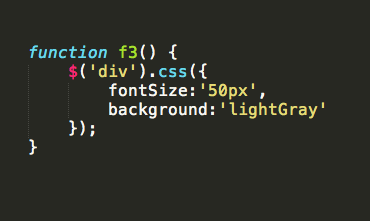
设置css属性$().css(属性名, 属性值)
设置的是行内样式 优先级比较高
$('div').css('background', 'lightpink');
批量获取